Vue Js Components Vs Views . the views folder usually contains vue components that represent entire pages or views in your application. if you are curious about the relationship between vue components and native web components, read more here. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. the.vue extension is commonly added to vue components. It builds on top of standard. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. They are unique elements made with javascript objects, a syntax.
from vi.vuejs.org
vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. the.vue extension is commonly added to vue components. It builds on top of standard. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. the views folder usually contains vue components that represent entire pages or views in your application. They are unique elements made with javascript objects, a syntax. if you are curious about the relationship between vue components and native web components, read more here.
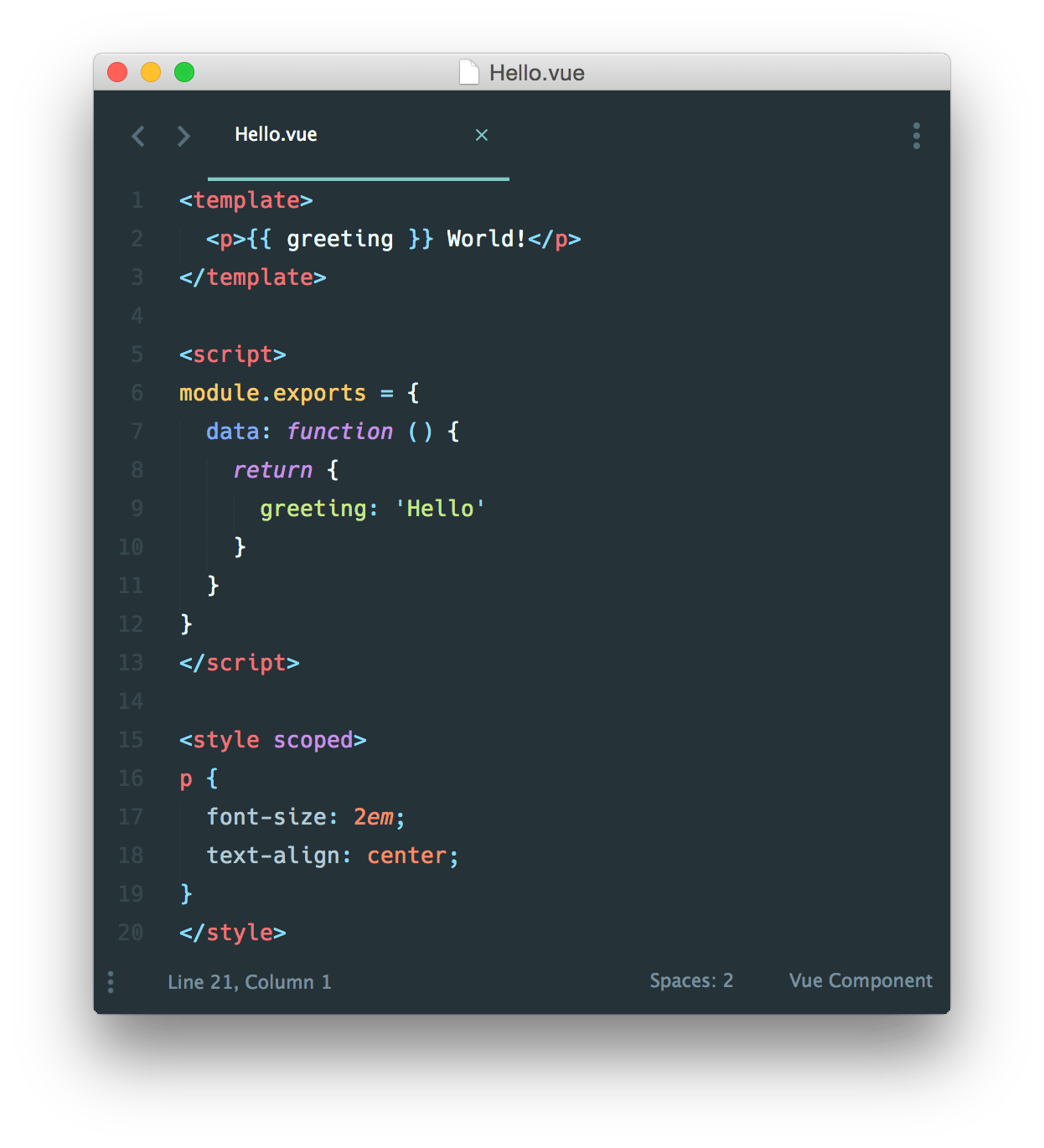
Single File Components — Vue.js
Vue Js Components Vs Views They are unique elements made with javascript objects, a syntax. the.vue extension is commonly added to vue components. vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. the views folder usually contains vue components that represent entire pages or views in your application. It builds on top of standard. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. They are unique elements made with javascript objects, a syntax. if you are curious about the relationship between vue components and native web components, read more here. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,.
From brocoders.com
Vue vs. React Comparison of Two Most Popular JS Frameworks Brocoders blog about software Vue Js Components Vs Views vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. the.vue extension is commonly added to vue components. It builds on top of standard. the views folder usually contains vue components. Vue Js Components Vs Views.
From www.vrogue.co
How To Structure A Vue Js Project vrogue.co Vue Js Components Vs Views They are unique elements made with javascript objects, a syntax. the.vue extension is commonly added to vue components. It builds on top of standard. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. since components are reusable vue instances, they accept the same options. Vue Js Components Vs Views.
From upmostly.com
Vue.js Differences Between Views and Components Upmostly Vue Js Components Vs Views the views folder usually contains vue components that represent entire pages or views in your application. They are unique elements made with javascript objects, a syntax. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. the.vue extension is commonly added to vue components. It. Vue Js Components Vs Views.
From www.digitalocean.com
How To Navigate Between Views with Vue Router DigitalOcean Vue Js Components Vs Views the views folder usually contains vue components that represent entire pages or views in your application. the.vue extension is commonly added to vue components. It builds on top of standard. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. components in vue web applications are very. Vue Js Components Vs Views.
From www.youtube.com
1 Introduction to Vue.js Components Vue 2 Components, Beginners tutorial YouTube Vue Js Components Vs Views They are unique elements made with javascript objects, a syntax. the views folder usually contains vue components that represent entire pages or views in your application. the.vue extension is commonly added to vue components. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. . Vue Js Components Vs Views.
From www.educba.com
Vue.js components Different Examples of Vue.js components Vue Js Components Vs Views the views folder usually contains vue components that represent entire pages or views in your application. They are unique elements made with javascript objects, a syntax. the.vue extension is commonly added to vue components. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. . Vue Js Components Vs Views.
From dzone.com
How Vue Components Work DZone Vue Js Components Vs Views components in vue web applications are very important because they can be used in very simple ways to make very complex applications. if you are curious about the relationship between vue components and native web components, read more here. the.vue extension is commonly added to vue components. They are unique elements made with javascript objects, a syntax.. Vue Js Components Vs Views.
From marcus.4christies.com
Creating and using Vue.js web components Marcus Christie Vue Js Components Vs Views components in vue web applications are very important because they can be used in very simple ways to make very complex applications. They are unique elements made with javascript objects, a syntax. the.vue extension is commonly added to vue components. if you are curious about the relationship between vue components and native web components, read more here.. Vue Js Components Vs Views.
From medikre.com
Vue Js 3 Tutorial 36 Components And Vmodel Vue Js Components Vs Views It builds on top of standard. the views folder usually contains vue components that represent entire pages or views in your application. the.vue extension is commonly added to vue components. They are unique elements made with javascript objects, a syntax. if you are curious about the relationship between vue components and native web components, read more here.. Vue Js Components Vs Views.
From www.youtube.com
Learn Vue 2019 Lesson 9 vue js Props vue js components YouTube Vue Js Components Vs Views It builds on top of standard. the.vue extension is commonly added to vue components. the views folder usually contains vue components that represent entire pages or views in your application. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. vue (pronounced /vjuː/, like view) is a. Vue Js Components Vs Views.
From www.smashingmagazine.com
Building An Interactive Infographic With Vue.js — Smashing Magazine Vue Js Components Vs Views the views folder usually contains vue components that represent entire pages or views in your application. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. if you are curious about the relationship between. Vue Js Components Vs Views.
From medium.com
Thinking in components with Vue.js by Shirish Nigam Medium Vue Js Components Vs Views It builds on top of standard. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. They are unique elements made with javascript objects, a syntax. vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. if you are curious about the relationship between vue. Vue Js Components Vs Views.
From morioh.com
Vue.js Explained in 100 Seconds. Vue Js Components Vs Views components in vue web applications are very important because they can be used in very simple ways to make very complex applications. the views folder usually contains vue components that represent entire pages or views in your application. the.vue extension is commonly added to vue components. It builds on top of standard. vue (pronounced /vjuː/, like. Vue Js Components Vs Views.
From vuedose.tips
Creating UI components based on a Design System in Vue.js Vue Js Components Vs Views vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. They are unique elements made with javascript objects, a syntax. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. if you are curious about the relationship between vue components and native web components, read. Vue Js Components Vs Views.
From www.youtube.com
Vue.js Components in Rails Views YouTube Vue Js Components Vs Views vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. if you are curious about the relationship between vue components and native web components, read more here. the views folder usually contains vue components that represent entire pages or views in your application. They are unique elements made with javascript objects, a syntax. It. Vue Js Components Vs Views.
From www.youtube.com
Laravel Vue.js and blade template. how to create a vue.js component in laravel app. (Part 7 Vue Js Components Vs Views They are unique elements made with javascript objects, a syntax. if you are curious about the relationship between vue components and native web components, read more here. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. since components are reusable vue instances, they accept. Vue Js Components Vs Views.
From www.youtube.com
Vue.js Part 1 Introduction to Vue.js Components YouTube Vue Js Components Vs Views the.vue extension is commonly added to vue components. since components are reusable vue instances, they accept the same options as new vue, such as data, computed, watch,. They are unique elements made with javascript objects, a syntax. It builds on top of standard. if you are curious about the relationship between vue components and native web components,. Vue Js Components Vs Views.
From www.educba.com
Vue.js Lifecycle Learn the Lifecycle of Vue.js with Components Vue Js Components Vs Views the views folder usually contains vue components that represent entire pages or views in your application. components in vue web applications are very important because they can be used in very simple ways to make very complex applications. vue (pronounced /vjuː/, like view) is a javascript framework for building user interfaces. since components are reusable vue. Vue Js Components Vs Views.